Dashboard Plugin
Overview
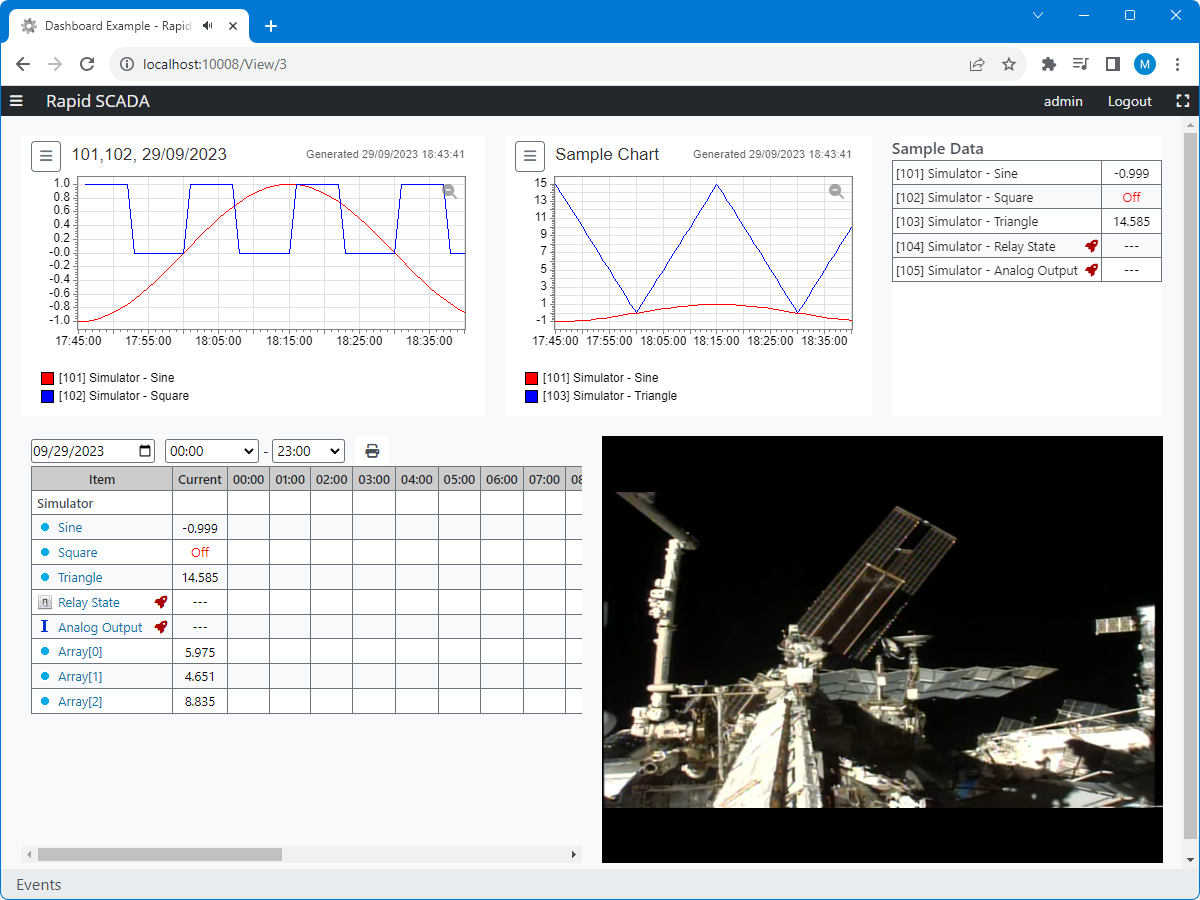
Dashboard Plugin displays useful widgets on dashboards: charts, current data and arbitrary frames, for example, CCTV camera stream. Settings of each dashboard allow to specify column count and widget aspect ratio. Download the plugin using the link. The appearance of Dashboard Plugin is shown in the following figure.

Installation
Dashboard Plugin is installed according to the instructions. No unusual actions are required during installation.
Configuring
Adding Dashboards
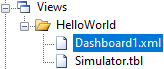
Configuration of each dashboard is stored in a separate XML file. The dashboard example, Dashboard1.xml, is included in the plugin installation package. Dashboard files should be located in the views directory.
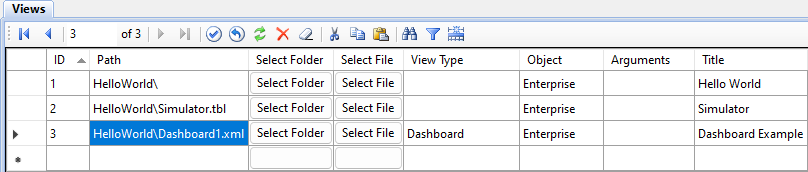
In order to display dashboard nodes in the explorer tree of Webstation, perform the following settings in the project:
- Create and edit a dashboard file in the views directory.
- Specify the dashboard path in the Views table of the configuration database.


It is required to explicitly specify the view type because the Webstation application cannot automatically determine the type based on the xml file extension.
Dashboard File Structure
A dashboard consists of widgets. The layout of widgets on the dashboard is controlled by the Bootstrap grid system. Widgets are arranged in rows, each of which can contain up to 12 widgets. For a widget, you can set the width from 1 to 12, so that the total width of the widgets in the row is equal to 12. If the widget width is not specified, it is calculated automatically. The breakpoint specifies the web page width, which determines how the widgets are positioned. If the page is wider than the breakpoint, the widgets are displayed in a row; otherwise, the widgets are displayed one below the other.
Consider the contents of a dashboard configuration file:
<?xml version="1.0" encoding="utf-8" ?>
<DashboardView>
<DashboardOptions>
<!-- Widget AspectRatio = Width / Height -->
<AspectRatio>1.33</AspectRatio>
<!-- Breakpoint: ExtraSmall | Small | Medium | Large | ExtraLarge | ExtraExtraLarge -->
<Breakpoint>Small</Breakpoint>
</DashboardOptions>
<Widgets>
<!-- The total width of the columns in a line is 12 -->
<Row>
<Widget type="Chart" columnWidth="5" cnlNums="101,102" />
<Widget type="Chart" columnWidth="4" cnlNums="101,103" mode="fixed" period="-2" title="Sample Chart" profile="PlgChartPro.xml" />
<Widget type="CurData" columnWidth="3" cnlNums="101-105" title="Sample Data" />
</Row>
<Row columnCount="2">
<Widget type="View" viewID="2" />
<Widget type="CustomUrl" url="https://www.youtube.com/embed/xAieE-QtOeM" />
</Row>
</Widgets>
</DashboardView>
The DashboardOptions section contains common dashboard parameters:
AspectRatio - ratio of widget width to its height,
Breakpoint determines the web page width to switch widget layout.
The Widgets section contains a list of widgets that are displayed on a dashboard. The dashboard can contain an arbitrary number of widgets, but no more than 12 in one row. Please note that too many widgets on one dashboard can slow down the performance of the web application.
The attribute of the Row element:
columnCount - number of columns to display widgets of a given row. If the columnCount attribute is specified for the row, then the columnWidth attribute is not required for widgets in that row.
The main attributes of the Widget element:
type - widget type,
columnWidth - widget width from 1 to 12,
cnlNums - channel numbers.
Widgets of the following types are supported:
Chart - a chart of the specified channels,
CurData - a table contains current data of the specified channels,
View - a view having the specified ID,
CustomUrl - custom web page.
Widgets of the Chart type support attributes that match the query string parameters described in the Chart Pro Plugin documentation. When events are filtered by view, the filter uses the channel numbers specified in the cnlNums attributes of the widgets.