Плагин Дэшборды
Обзор
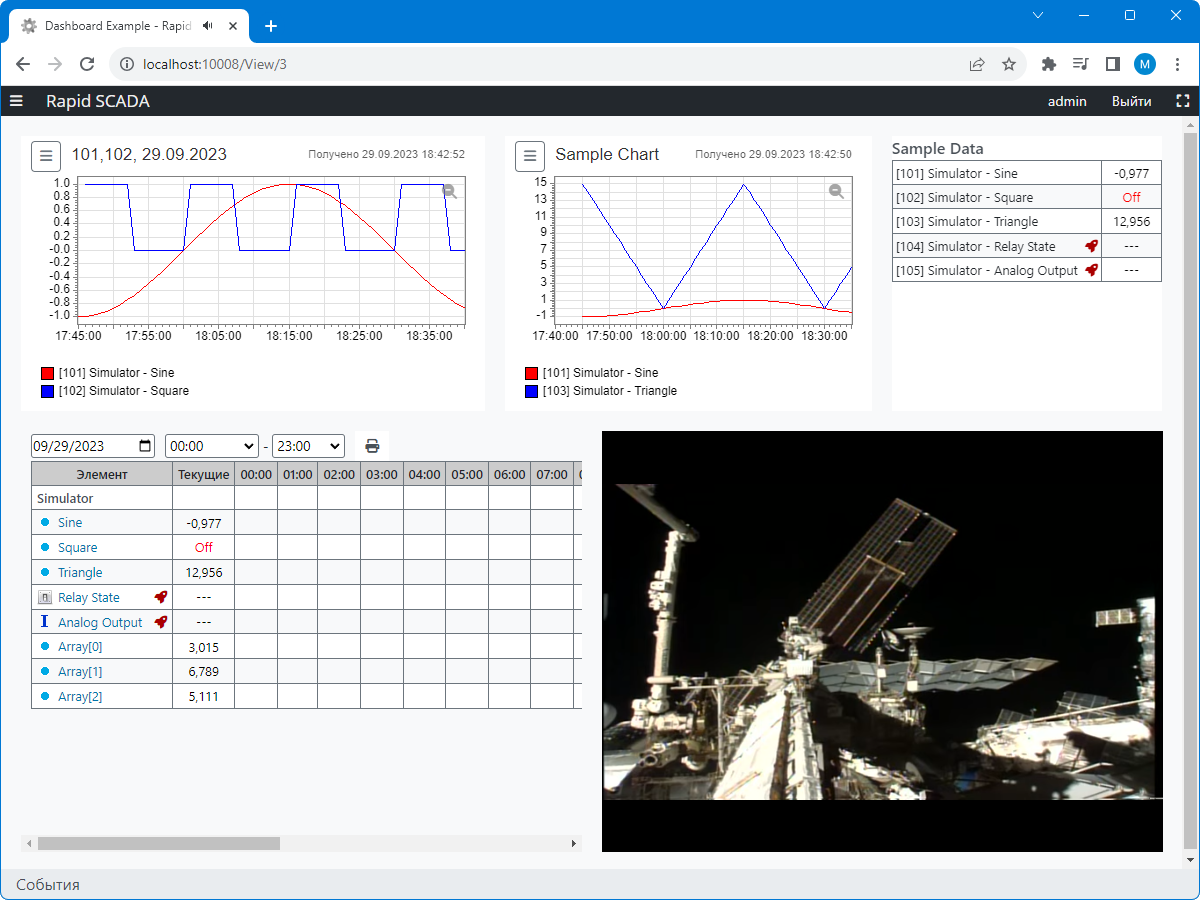
Плагин Дэшборды отображает полезные виджеты на дэшбордах: графики, текущие данные и произвольные фреймы, например, изображение с камеры видео-наблюдения. Настройки каждого дэшборда позволяют задать количество столбцов и соотношение сторон виджетов. Скачать плагин можно по ссылке. Внешний вид плагина Дэшборды показан на следующем рисунке.

Установка
Установка плагина Дэшборды выполняется по инструкции. В ходе установки каких-либо нестандартных действий не требуется.
Конфигурирование
Подключение дэшбордов
Конфигурация каждого дэшборда сохраняется в отдельном файле формата XML. Пример файла дэшборда Dashboard1.xml содержится в установочном пакете плагина. Файлы дэшбордов должны располагаться в директории представлений.
Чтобы дэшборды появились в дереве представлений Вебстанции, в проекте необходимо выполнить следующие настройки:
- Создать и отредактировать файл дэшборда в директории представлений.
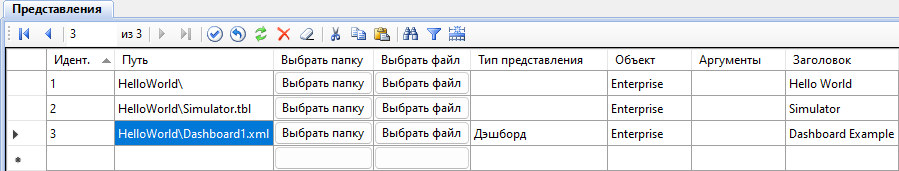
- Прописать путь к дэшборду в таблице Представления базы конфигурации.


Необходимо явно указать тип представления, потому что приложение Вебстанция не может автоматически определить тип по расширению файлов xml.
Структура файла дэшборда
Дэшборд состоит из виджетов. Расположением виджетов на дэшборде управляет табличная система Bootstrap. Виджеты располагаются по строкам, каждая из которых может содержать до 12 виджетов. Для виджета можно задать ширину от 1 до 12, таким образом, чтобы суммарная ширина виджетов в строке была равна 12. Если ширина виджета не указана, она рассчитывается автоматически. Точка разрыва определяет ширину веб-страницы, больше которой виджеты отображаются на одной строке, в противоположном случае виджеты отображаются один под другим.
Рассмотрим содержимое файла дэшборда:
<?xml version="1.0" encoding="utf-8" ?>
<DashboardView>
<DashboardOptions>
<!-- Widget AspectRatio = Width / Height -->
<AspectRatio>1.33</AspectRatio>
<!-- Breakpoint: ExtraSmall | Small | Medium | Large | ExtraLarge | ExtraExtraLarge -->
<Breakpoint>Small</Breakpoint>
</DashboardOptions>
<Widgets>
<!-- The total width of the columns in a line is 12 -->
<Row>
<Widget type="Chart" columnWidth="5" cnlNums="101,102" />
<Widget type="Chart" columnWidth="4" cnlNums="101,103" mode="fixed" period="-2" title="Sample Chart" profile="PlgChartPro.xml" />
<Widget type="CurData" columnWidth="3" cnlNums="101-105" title="Sample Data" />
</Row>
<Row columnCount="2">
<Widget type="View" viewID="2" />
<Widget type="CustomUrl" url="https://www.youtube.com/embed/xAieE-QtOeM" />
</Row>
</Widgets>
</DashboardView>
Секция DashboardOptions содержит общие параметры дэшборда:
AspectRatio - отношение ширины виджетов к высоте,
Breakpoint - точка разрыва.
Секция Widgets содержит список виджетов, которые отображаются на дэшборде. Количество виджетов на дэшборде произвольное, но не более 12 на одной строке. Следует учитывать, что слишком большое количество виджетов на одном дэшборде может снизить быстродействие веб-приложения.
Атрибут элемента Row:
columnCount - количество столбцов, на которые разбиваются виджеты данной строки. Если для строки указан атрибут columnCount, то для виджетов этой строки атрибут columnWidth не требуется.
Основные атрибуты элемента Widget:
type - тип виджета,
columnWidth - ширина виджета от 1 до 12,
cnlNums - номера каналов.
Поддерживаются виджеты следующих типов:
Chart - график заданных каналов,
CurData - таблица текущих значений заданных каналов,
View - представление с указанным идентификатором,
CustomUrl - произвольная веб-страница.
Виджеты типа Chart поддерживают атрибуты, которые совпадают с параметрами строки запроса, описанными в документации на плагин Графики Про. При фильтрации событий по представлению используются номера каналов, заданные в атрибутах cnlNums виджетов.